Asistanı web sitenize entegre etmenin iki basit yöntemi var:
iFrame Yöntemi
Script Yöntemi
Iframe Yöntemi ile Asistan Entegrasyonu
1. SkyStudio’ya Giriş Yapın
Yönetim panelinde yer alan “Entegrasyon” sayfasına giriş
yapın.
2. Asistanınızı Seçin
Entegre etmek istediğiniz asistanı listeden seçin.
3. Görünüm ve Özelleştirme Yapın

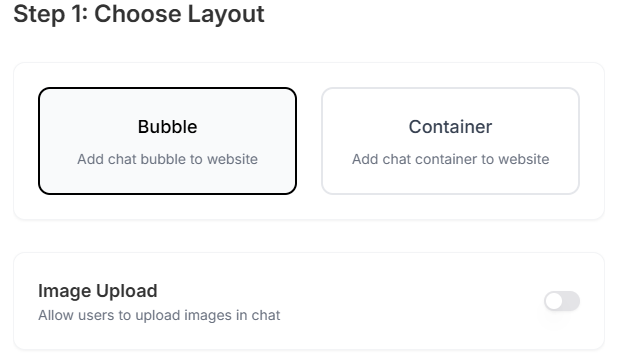
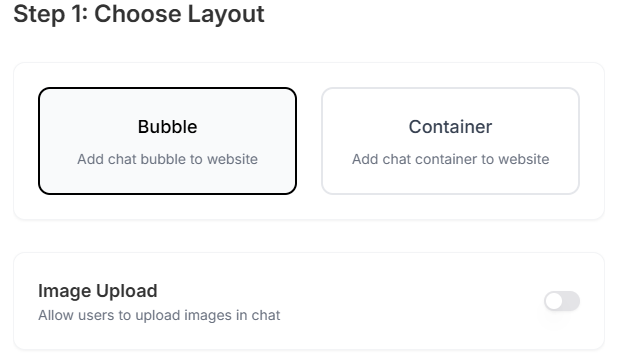
Adım 1 Düzen Belirleme
Baloncuk/Konteyner Seçimi: Asistanın sohbet balonu olarak
mı yoksa tam sayfa konteyner olarak mı görüneceğini
belirleyin.
Baloncuk: Web sitesinin köşe kısmında simge olarak
durur, tıklandığında sohbet penceresi açılır.
Konteyner: Tam ekran bir sohbet penceresi olarak
görüntülenir.
Resim Yükleme: Kullanıcının sohbete görsel eklemesine izin
verir.
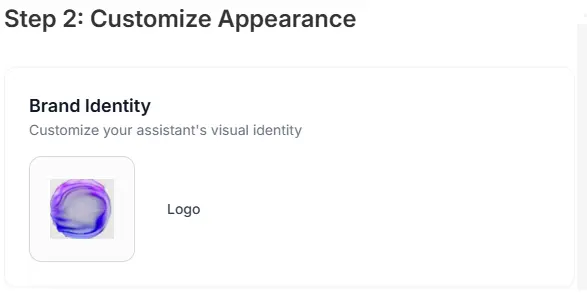
Adım 2 Görünüm Özelleştirme
Marka Kimliği: Asistana logo ekleyin.

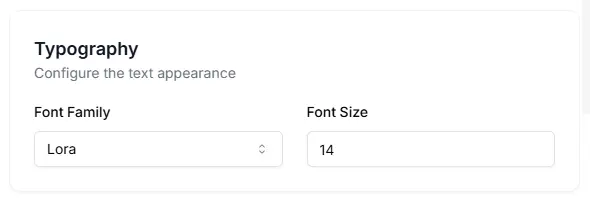
Tipografi: Yazı tipi ve boyutunu seçerek metinlerin
görünümüne karar verin.

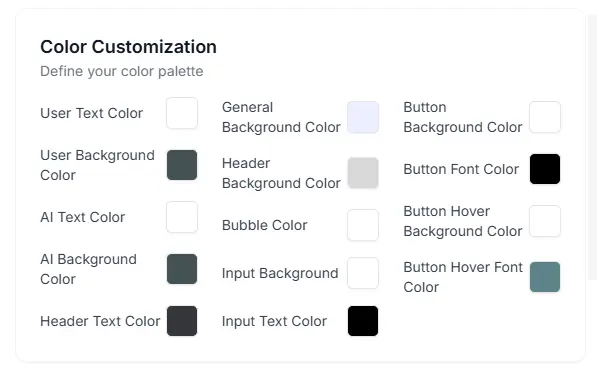
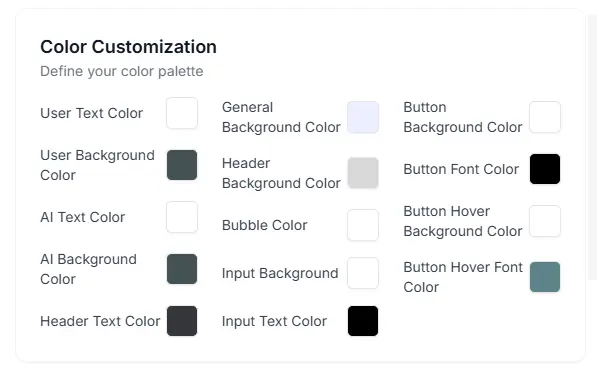
Renk Özelleştirme
Kullanıcı Yazı Rengi: Kullanıcının yazdığı metnin rengini düzenler.
Kullanıcı Arka Plan Rengi: Kullanıcı metninin arka plan rengini düzenler.
Asistan Yazı Rengi: Asistanın yanıtlarında kullandığı metin rengini düzenler.
Asistan Arka Plan Rengi: Asistan metninin arka plan rengini düzenler.
Başlık Yazı Rengi: Sohbet penceresindeki başlık yazısının rengini düzenler.
Arka Plan Rengi: Genel arka plan rengini düzenler.
Başlık Arka Plan Rengi: Başlık bölümünün arka plan rengini düzenler.
Baloncuk Rengi: Sohbet balonunun rengini düzenler.
Mesaj Yazma Alanı Rengi: Metin girilen kutunun arka plan rengini düzenler.
Mesaj Yazma Alanı Yazı Rengi: Metin kutusuna yazılan metnin rengini düzenler.
Buton Arka Plan Rengi: Önerilen metinlerin arka plan rengini düzenler.
Buton Yazı Rengi: Önerilen metinlerin rengini düzenler.
Buton Efekt Rengi: Metnin üzerine gelindiğinde değişen arka plan rengini düzenler.
Buton Üzerine Gelince Yazı Rengi: Metnin üzerine gelindiğinde değişen yazı rengini düzenler.

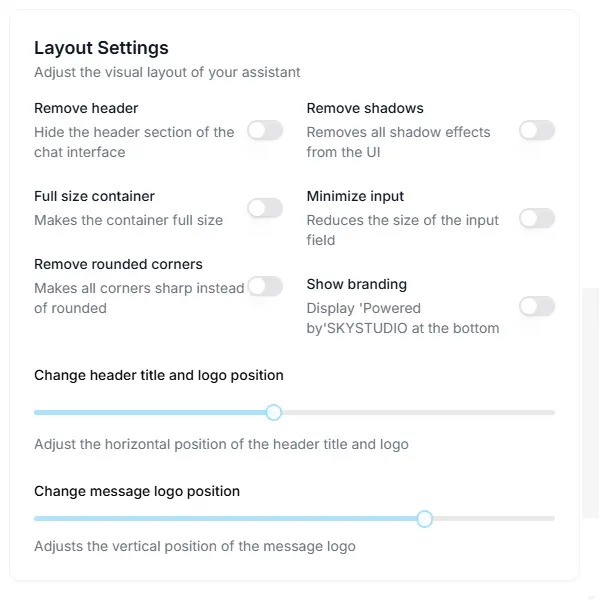
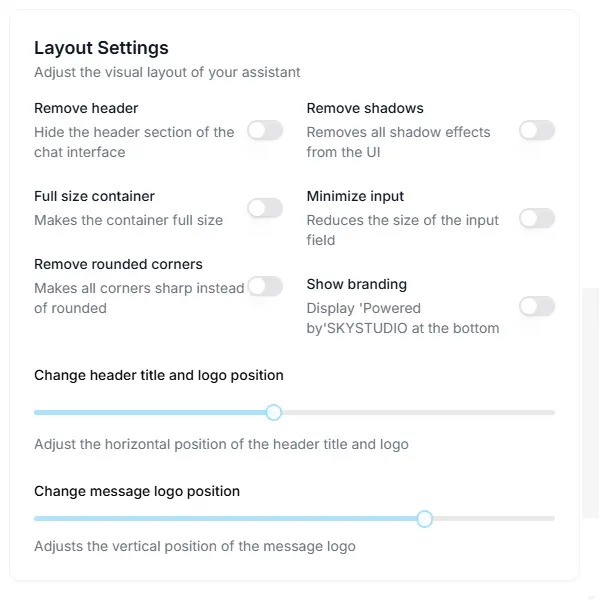
Düzen Ayarları
Başlığı kaldır: Sohbet arayüzündeki başlığı gizler.
Büyük Boyut Container: Sohbet penceresini tam ekran yapar.
Yuvarlak Köşeleri Kaldır: Tüm köşeleri keskin yapar.
Gölgeleri Kaldır: Gölge efektlerini kaldırır.
Mesaj Yazma Alanını Küçült: Metin giriş alanını küçültür.
Marka Bilgisini Göster: “Powered by SkyStudio” ifadesini gösterir.

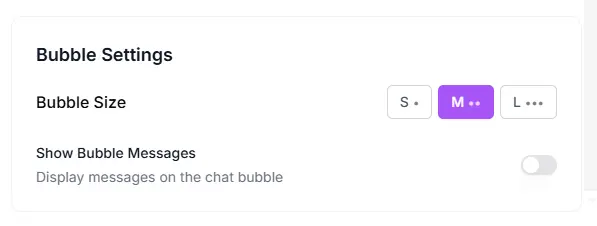
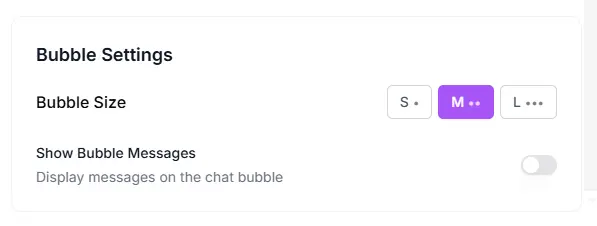
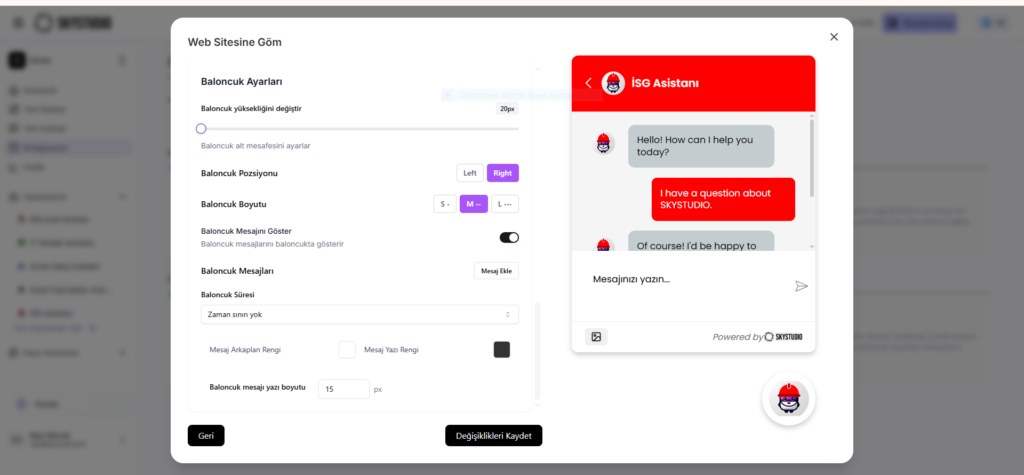
Baloncuk Ayarları
Baloncuk Boyutu: Sohbet balonunun boyutunu belirler. (Küçük, Orta, Büyük)
Baloncuk Mesajını Göster: Baloncuk üzerinde kısa mesajlar gösterir.

- Baloncuk Mesajları:
Belirli mesajları sırayla gösterebilirsiniz. - Mesaj Ekle: Yeni mesajlar tanımlayabilirsiniz.
- Baloncuk Süresi: Mesajların ne kadar süreyle görüneceğini belirleyin. (Varsayılan: zaman sınırı yok)
- Mesaj İçeriği: Her mesaj için maksimum 50 karakterlik metin girilebilir.
- Gecikme Süresi (saniye): Her mesajın gösterilme gecikmesini tanımlayın. (örneğin: 0s)
- Mesaj Arka Plan Rengi
- Mesaj Yazı Rengi
- Baloncuk Mesajı Yazı Boyutu: px cinsinden belirlenebilir (örn. 15 px)
4. Değişiklikleri Kaydedin
Yapılan tüm ayarları kaydedin.
5. iFrame Kodunu Kopyalayın
SkyStudio tarafından sağlanan iFrame kodunu kopyalayın.
6. Kodu Web Sitenize Ekleyin
HTML dosyası kullanıyorsanız: Kodu HTML dosyanıza yapıştırın.
WordPress, Wix, Shopify gibi platformlar için: “Özel HTML” bloklarına veya “Custom Code” alanlarına yapıştırın.
7. Kaydedin ve Test Edin:
Değişiklikleri kaydedin ve tarayıcıda asistanın çalışıp
çalışmadığını kontrol edin.
Script Yöntemi ile Asistan Entegrasyonu
1. SkyStudio’ya Giriş Yapın
Yönetim panelinde yer alan “Entegrasyon” sayfasına giriş
yapın.
2. Asistanınızı Seçin
Entegre etmek istediğiniz asistanı listeden seçin.
3. Görünüm ve Özelleştirme Yapın

Adım 1 Düzen Belirleme
Baloncuk/Konteyner Seçimi: Asistanın sohbet balonu olarak
mı yoksa tam sayfa konteyner olarak mı görüneceğini
belirleyin.
Baloncuk: Web sitesinin köşe kısmında simge olarak
durur, tıklandığında sohbet penceresi açılır.
Konteyner: Tam ekran bir sohbet penceresi olarak
görüntülenir.
Resim Yükleme: Kullanıcının sohbete görsel eklemesine izin
verir.
Adım 2 Görünüm Özelleştirme
Marka Kimliği: Asistana logo ekleyin.

Tipografi: Yazı tipi ve boyutunu seçerek metinlerin
görünümüne karar verin.

Renk Özelleştirme
Kullanıcı Yazı Rengi: Kullanıcının yazdığı metnin rengini düzenler.
Kullanıcı Arka Plan Rengi: Kullanıcı metninin arka plan rengini düzenler.
Asistan Yazı Rengi: Asistanın yanıtlarında kullandığı metin rengini düzenler.
Asistan Arka Plan Rengi: Asistan metninin arka plan rengini düzenler.
Başlık Yazı Rengi: Sohbet penceresindeki başlık yazısının rengini düzenler.
Arka Plan Rengi: Genel arka plan rengini düzenler.
Başlık Arka Plan Rengi: Başlık bölümünün arka plan rengini düzenler.
Baloncuk Rengi: Sohbet balonunun rengini düzenler.
Mesaj Yazma Alanı Rengi: Metin girilen kutunun arka plan rengini düzenler.
Mesaj Yazma Alanı Yazı Rengi: Metin kutusuna yazılan metnin rengini düzenler.
Buton Arka Plan Rengi: Önerilen metinlerin arka plan rengini düzenler.
Buton Yazı Rengi: Önerilen metinlerin rengini düzenler.
Buton Efekt Rengi: Metnin üzerine gelindiğinde değişen arka plan rengini düzenler.
Buton Üzerine Gelince Yazı Rengi: Metnin üzerine gelindiğinde değişen yazı rengini düzenler.

Düzen Ayarları
Başlığı kaldır: Sohbet arayüzündeki başlığı gizler.
Büyük Boyut Container: Sohbet penceresini tam ekran yapar.
Yuvarlak Köşeleri Kaldır: Tüm köşeleri keskin yapar.
Gölgeleri Kaldır: Gölge efektlerini kaldırır.
Mesaj Yazma Alanını Küçült: Metin giriş alanını küçültür.
Marka Bilgisini Göster: “Powered by SkyStudio” ifadesini gösterir.

Baloncuk Ayarları
Baloncuk Boyutu: Sohbet balonunun boyutunu belirler. (Küçük, Orta, Büyük)
Baloncuk Mesajını Göster: Baloncuk üzerinde kısa mesajlar gösterir.

- Baloncuk Mesajları:
Belirli mesajları sırayla gösterebilirsiniz. - Mesaj Ekle: Yeni mesajlar tanımlayabilirsiniz.
- Baloncuk Süresi: Mesajların ne kadar süreyle görüneceğini belirleyin. (Varsayılan: zaman sınırı yok)
- Mesaj İçeriği: Her mesaj için maksimum 50 karakterlik metin girilebilir.
- Gecikme Süresi (saniye): Her mesajın gösterilme gecikmesini tanımlayın. (örneğin: 0s)
- Mesaj Arka Plan Rengi
- Mesaj Yazı Rengi
- Baloncuk Mesajı Yazı Boyutu: px cinsinden belirlenebilir (örn. 15 px)

4. Değişiklikleri Kaydedin
Yapılan tüm ayarları kaydedin.
5. Script Kodunu Kopyalayın
SkyStudio tarafından sağlanan script kodunu kopyalayın.
6. Kodu Web Sitenize Ekleyin
Klasik HTML siteler için: Script kodunu HTML dosyanızda <body> etiketi
kapanmadan hemen önce yapıştırın.
Web Site Oluşturucular (WordPress, Wix, Shopify, Squarespace vb.) için: Tema düzenleyici veya “Custom Code” bölümlerine ekleyin. “Özel HTML” bileşenleri veya kod ekleme eklentileri
kullanabilirsiniz.
Web Uygulamaları için: Frontend dosyalarınıza veya ilgili bileşenlerin içine
entegre edebilirsiniz.
7. Sayfanızı Kaydedin
Yapılan değişiklikleri kaydedin veya yayınlayın
8. Test Edin
Asistanın doğru çalıştığını kontrol etmek için web sitenizi tarayıcıda görüntüleyin.
Son Kontroller
Tüm Özellikleri Test Edin: Farklı cihazlar ve tarayıcılarda asistanın sorunsuz
çalıştığından emin olun.
Mobil Uyumluluk: Asistanın mobil cihazlarda da iyi görünüp çalıştığını
kontrol edin.
Görsel Düzenlemeler: Asistanın konumu, renkleri ve boyutları istediğiniz gibi mi? Gerekirse SkyStudio’dan düzenleyip tekrar kaydedebilirsiniz.
